#Don’t Play

Introduction
J’adore créer des micros-interactions ! Elles rendent l’user flow beaucoup plus mémorable dans l’esprit des utilisateurs et enrichissent l’interface.
La règle pour moi est que l’animation doit accompagner la narration de l’interface et pas seulement être un ornement. Elles ne doivent pas en faire trop ou être trop nombreuses.
En lisant un article sur le design sur le site Medium, j’ai été inspirée pour créer une petite animation au scroll de la page.

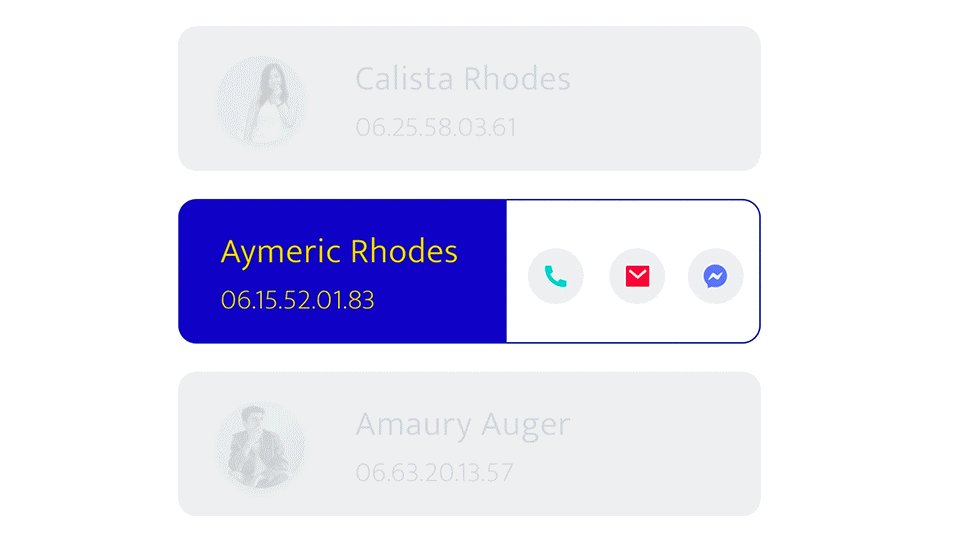
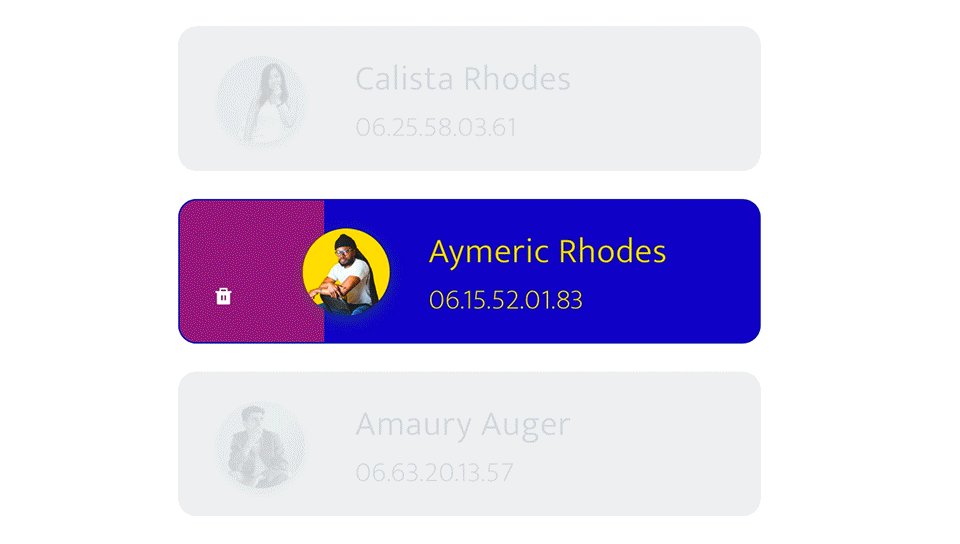
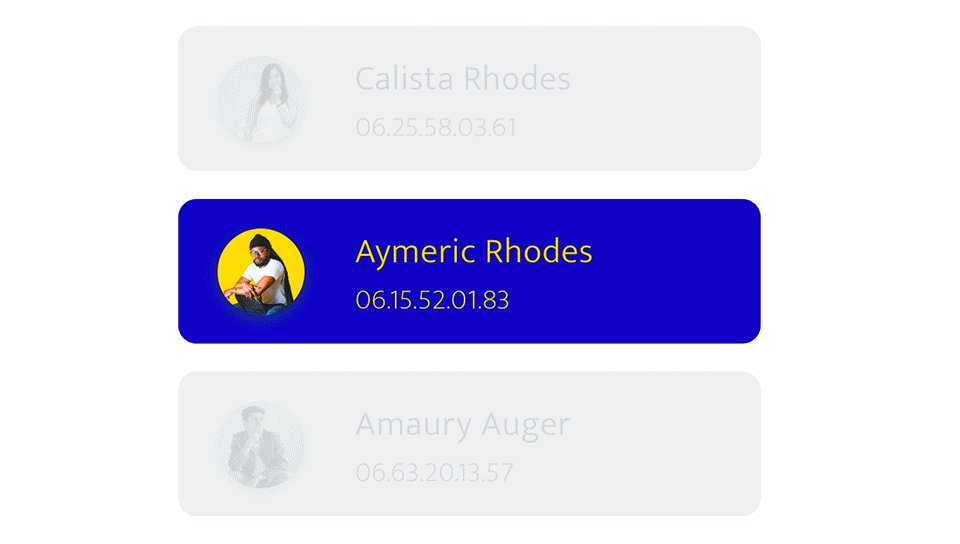
Exemple de micro-interaction crée par mes soins avec Adobe XD

Moodboard: #Don’tPlay – For ’em bold and good girls
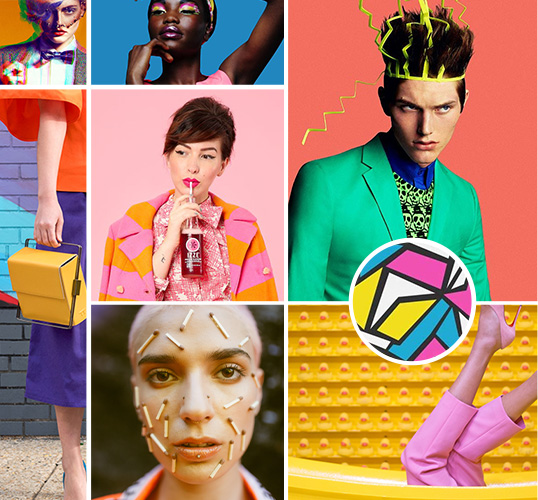
Avant de commencer mon moodboard, j’ai regardé des sites de mode/fashion en ligne et consulté des site d’inspiration comme awwwards pour choisir une direction artistique. Cette étape m’aide beaucoup à garder un oeil sur les tendances et à alimenter mes sources d’inspiration.
J’ai inventé une marque de mode pour laquelle j’ai défini un univers audacieux, haut en couleur avec des associations inattendues.
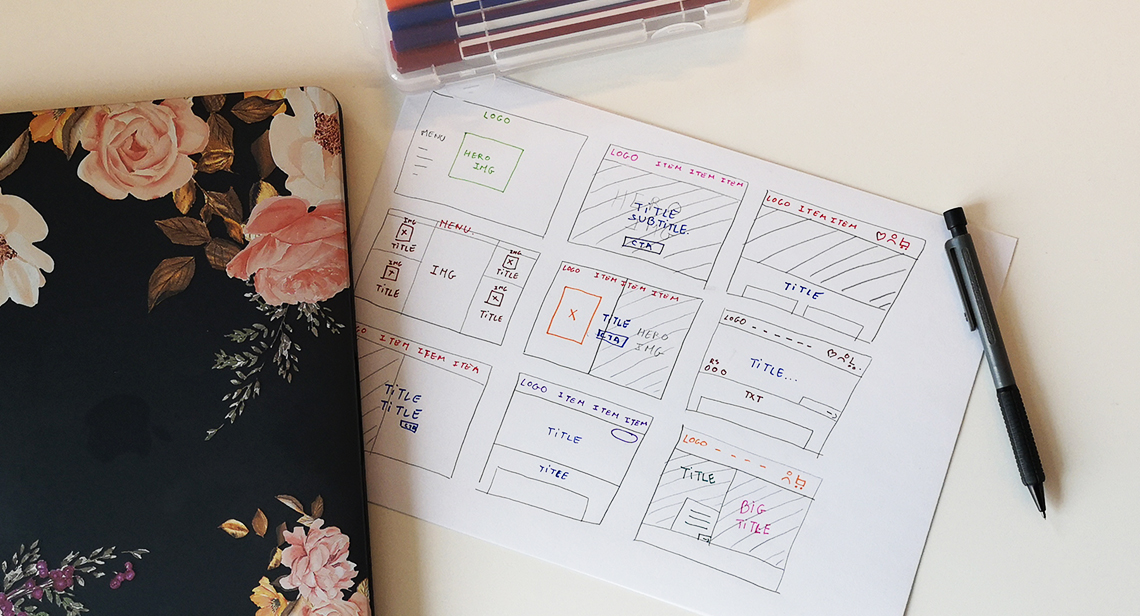
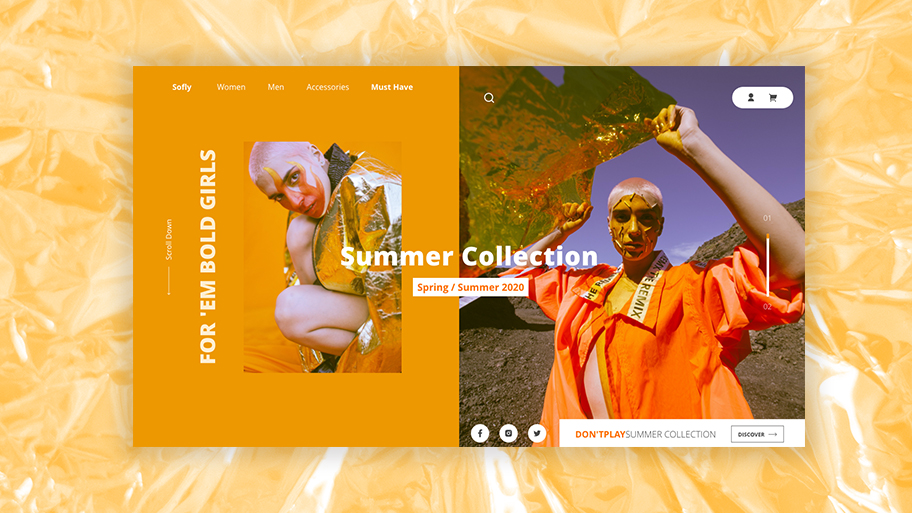
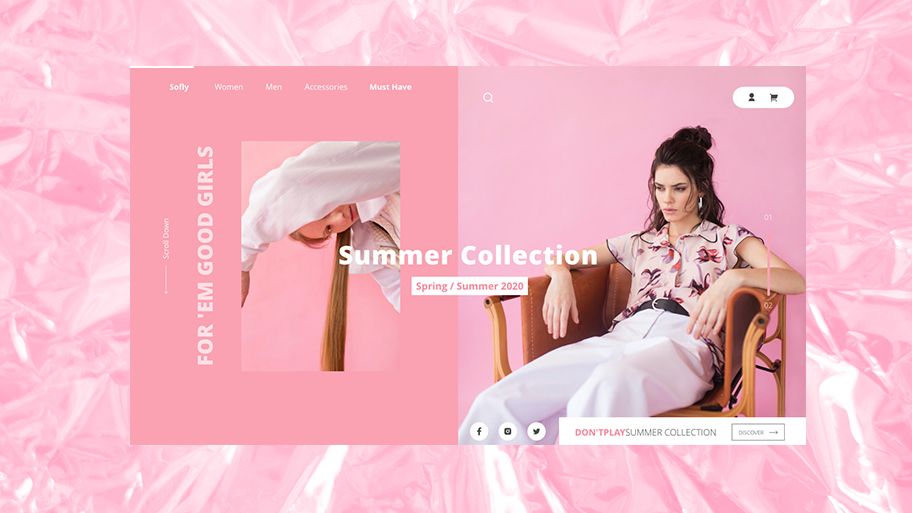
UI Shot
Je me suis laissée inspirée par les photos pour la définition de la palette des couleurs. J’ai choisi des photo de mode un peu décalée qui représentaient bien le côté audacieux de la marque.


Animation
Voici l’animation finale qui se déclenche au scroll de la souris accompagnée de petites animation secondaires sur les images ou le call to action “Discover "